Datengrid
Das Formularelement "Datengrid (Liste)" steht nur im Formulareditor für Portale zur Verfügung.
Es bietet die Möglichkeit, Einträge, welche als Listenstruktur (z.B. Array) vorliegen, zu visualisieren, zu durchsuchen oder entsprechend sortiert auszuwerten.

Für ein Datengrid können folgende Einstellungen vorgenommen werden:

Lade Einträge über das Datenfeld: Definiert, ob die Einträge für die einzelnen Spalten des Grids über das unter "Allgemein" definierte Datenfeld der Spalten geladen werden sollen (alternativ – falls Option nicht gewählt – kann das Grid über über die Aktion "Grid: Füllen" mit Daten befüllt werden)
Mehrfachselektion: Gibt an, ob es erlaubt ist, mehrere Zeilen in der Tabelle zu selektieren (Siehe auch Auslöser "Einträge ausgewählt" bzw. "Eintrag ausgewählt")
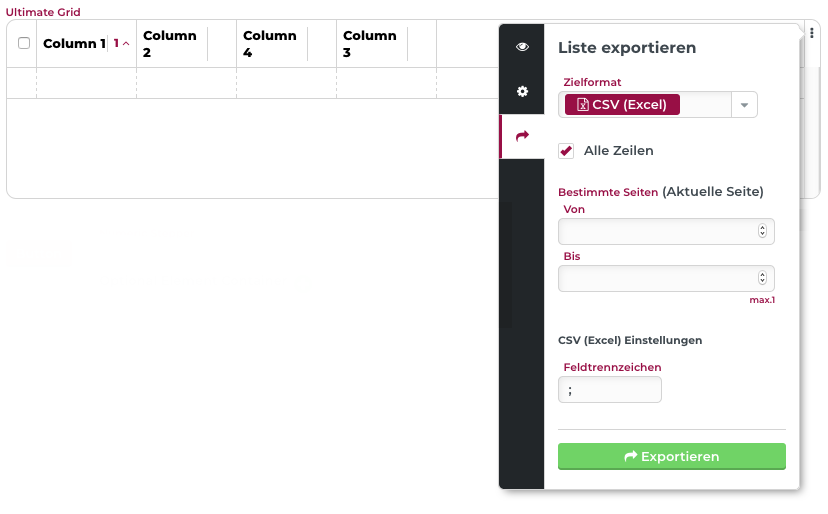
Exportierbar: Gibt an, ob es erlaubt ist, den Grid-Inhalt als CSV oder HTML zu exportieren. Wenn die Option gewählt ist, erhält der Benutzer im Burger-Menü des Grids über das Export-Symbol (Pfeil) Zugriff auf die Export-Funktionalität:

Erlaube Filter: Gibt an, ob Filter zu Einschränkung und Suche generell in der Tabelle verwendet werden können. Die Art der Filterkomponente (Text, Datum etc.) kann in den Spalteneinstellungen konfiguriert werden.
Fußzeile sichtbar: Legt fest, ob die Fußzeile des Datengrids sichtbar ist (siehe Fußzeilenfunktion der Spalten)
Verwende Paging: Gibt an, ob für die Tabelle das Paging (Aufteilen der Datensätze auf mehrere Seiten) aktiviert werden soll. Falls das Häkchen gesetzt ist, wird Eingabefeld (6) aktiviert.
(7) Paging Größe: Anzahl der Datensätze, die pro Seite angezeigt werden sollen. Ist das Paging aktiviert, wird automatisch die entsprechende Fußzeile im Grid eingeblendet:
![]()
Spalten: Spalten können hinzugefügt, entfernt und via Drag&Drop umsortiert werden. Die Umsortierung kann auch direkt im Editorbereich mit Drag&Drop der Gridspalten geschehen.
Durch Doppelklick auf eine Spalte in der Liste (7) navigiert der Editor direkt zu den entsprechenden Spalteneinstellungen.
Zu den Spalteneinstellungen gelangt man auch direkt im Formular über einen Klick auf das Einstellungssymbol (Zahnrad):

Spalteneinstellungen
|
Datenfeld |
Die Werte der Spalte werden aus dem angegebenen Datenfeld bezogen |
||||||
|
Beschriftungsausdruck |
Der optionale Beschriftungsausdruck erlaubt es die Werte mehrerer Datenfelder in einen neuen Text zu konkatenieren Beispiel für "{id}_{name}": Hinweis: id und name sind hierbei Referenzen auf Datenfelder des Zeilenobjekts.
Weitere Hilfsfunktionen zur Textausgabe und Manipulation finden sich in folgendem Artikel: Berechnungsausdruck. |
||||||
|
Textausrichtung |
Definiert die Textausrichtung der Zellen in einer Spalte. Mögliche Optionen sind: Linksbündig (Standard) Zentriert
Rechtsbündig |
||||||
|
Überschrift Wortumbruch |
Steuert das Verhalten, wie der Text der Spaltenüberschrift umgebrochen wird. Die möglichen Optionen werden anhand folgenden Textbeispiels aufgeführt:
|
||||||
|
Wortumbruch |
Steuert das Verhalten, wie Text in einer Zelle der Spalte umgebrochen wird. Für Details, siehe "Überschrift - Wortumbruch" |
||||||
|
Filterkomponente |
Definiert die Art des Spaltenfilters. Verfügbare Optionen sind Text - Volltextsuche mit Wildcards (*,%,>,<) Datum/Datumsbereich - Zum Filtern nach Zeiträumen oder bestimmten Tagen Auswahlbox - Listet sämtliche verschiedene Werte auf, welche in der Spalte vorkommen können Checkbox - Zum Filtern von binären Werten |
||||||
|
Fußzeilenfunktion |
Definiert eine numerische Fußzeilenfunktion für die ausgewählte Spalte. Diese wird nur sichtbar, wenn die Option "Fußzeile sichtbar" im Datengrid aktiviert wurde. Wird das Feld geleert, wird auch keine Fußzeilenfunktion für die Spalte aktiviert. Bei aktivierter Fußzeilenfunktion werden automatisch weitere Parameter angeboten (siehe Unten). |
||||||
|
Fußzeilenfunktion: Tausendertrenner |
(De-)/Aktiviert den Tausendertrenner für Zahlen größer oder gleich 1000 (Beispiel: 1.000) |
||||||
|
Fußzeilenfunktion: Dezimalstellen |
Gibt die Anzahl an Dezimalstellen für das Fußzeilenfunktionsergebnis an. Beispiel: 12,1453 bei 2 Dezimalstellen 12,15 |
||||||
|
Erlaube HTML |
Definiert, ob der Inhalt einer Zelle als HTML-Markup ausgewertet werden soll. Sicherheitstechnisch bedenkliche Anteile, wie beispielsweise Skripte, werden dabei entfernt. Hinweis: Diese Option sollte nur aktiviert werden, wenn sie tatsächlich benötigt wird, denn jeglicher Inhalt wird vom Browser als HTML-Markup-Code geparst. Anwendungsbeispiel:
Ergebnis:
|
||||||
|
Bildspalte |
Sobald eine Spalte als Bildspalte definiert ist, wird ihr Zellenwert als Bild-URL interpretiert und das entsprechende Bild dafür angezeigt. Beispiel:
|
||||||
|
Inhalt-Innenabstand |
Die Option Inhalt-Innenabstand definiert, ob die Zellen der Spalte einen Innenabstand zum Grid einhalten. Ist diese Option abgewählt, kann der Inhalt die Zelle im Grid komplett ausfüllen. Das kann besonders für Bilder oder HTML-Inhalte erwünscht sein. Beispiel: In einer HTML-Spalte sollen Bilder angezeigt werden, die als HTML-Inhalt (also: <image src="..."/>) angelegt sind. Die Screenshots zeigen die Anzeige links mit und rechts ohne die Option Inhalt-Innenabstand:
|
||||||
|
Ist numerisch |
Legt fest, dass es sich um eine numerische Spalte handelt. Dies aktiviert zusätzliche Optionen wie "Tausendertrennzeichen" und "Dezimalstellen" |
||||||
|
Tausendertrennzeichen |
Legt fest, ob eine Dargestellte Zahl mit Tausendertrennzeichen dargestellt werden soll. (Verfügbar, wenn die Option "Ist numerisch" gesetzt ist) |
||||||
|
Dezimalstellen |
Legt die Anzahl an Nachkommastellen fest. (Verfügbar, wenn die Option "Ist numerisch" gesetzt ist) |
Ein Datengrid leeren
Die Aktion "Grid: Leeren" leert das verknüpfte Datengrid.
Zeile hinzufügen/entfernen
Die Aktion "Grid: Zeile(n) entfernen" entfernt die Zeile vom Grid, welche den Eingabedaten der Aktion entspricht. z.B.: In Kombination mit dem Verhalten "Ausgewählte Zeile eines Grids".
Die Aktion "Grid: Zeile(n) hinzufügen" fügt eine Zeile zum Grid hinzu. Die Zeilendaten entsprechen dabei den Eingabedaten der Aktion. z.B.: In Kombination mit dem Verhalten "Element validieren" verknüpft mit einem Container.
Ein Datengrid befüllen
Ein Datengrid kann zum einen über die Aktion "Elementdaten setzen" und zum anderen mit der Aktion "Grid: Füllen" befüllt werden.
Elementdaten setzen - Füllt das Grid anhand der JSON Struktur eines Datenfeldes (siehe Beispiel unten). Die Eigenschaft "Lade Einträge über das Datenfeld" muss aktiviert sein.
Grid: Füllen - Füllt das Grid anhand einer Liste von Einträgen unabhängig vom Datenfeld des Grids
Für beide Varianten gilt, dass die Datenfelder der Spalten verwendet werden, um die entsprechenden Daten einer Zeile darzustellen.
Beispiel mit "Elementdaten setzen"
Ein _data Profil namens "getListDetails" liefert die Daten des gesamten Formulars im JSON Format zurück:
{ "list":{ "listname":"Autoteile", "listitems":[ { "id":"1", "name":"Auspuff", "description":"Durchmesser: 20mm", "image":"assets/examples/itemlist/exhaust.jpg" }, { "id":"2", "name":"Lenkrad", "description": "Minimalausführung", "image":"assets/examples/itemlist/steeringwheel.jpg" }, { "id":"3", "name":"Tür (Vorne links)", "description":"Farbe: rot; Türheber elektrisch", "image":"assets/examples/itemlist/cardoor.jpg" }, { "id":"4", "name":"Tür (Vorne rechts)", "description":"Farbe: rot; Türheber elektrisch", "image":"assets/examples/itemlist/cardoor.jpg" } ] }}In der oben gezeigten Datei beinhaltet "listitems" die Liste der Zeilen für das Datengrid. Somit wird das Datenfeld des Grids entsprechend auf "listitems" gesetzt. Die Schlüssel der Zeilenobjekte hingegen entsprechen den Datenfeldern der Spalten.
Nachfolgende Grafik zeigt die Konfiguration des Datengrids für dieses Beispiel.

Abbildung: Zeigt die Konfiguration für dieses Beispiel (Beschriftungen entsprechen den Datenfeldern)
Das Formular ruft dieses Profil nun über ein Verhalten, welches durch das Ereignis "Formulardaten geladen" ausgelöst wird und führt die Aktion "Elementdaten setzen" ohne verknüpftes Element aus. Somit werden die oben gezeigten Daten auf das gesamte Formular angewendet.
Unten gezeigte Abbildung zeigt das Ergebnis der Konfiguration, wenn das Portal geladen wird.

Nützliche Verhalten
|
Verhaltenname |
Beschreibung |
|
Ausgewählte Zeile eines Grids |
Liefert das Objekt der selektierten Zeile an die Aktionen |
|
Ausgewählte Zeilen eines Grids |
Liefert die selektierten Zeilen als Liste von Objekten an die Aktionen. Liefert immer eine Liste |
















